弊社では、最近になってお客様からウェブアクセシビリティへの対応を明示的に求められるケースが増えてきました。
特に官公庁向けの案件では「JIS X 8341-3」への準拠を仕様に含めることが一般的になりつつある昨今、「見た目の美しさ」だけでなく「情報へのアクセスしやすさ」、特に「読みやすさ」の重要性を改めて痛感しています。
私たちが当たり前に見ている色や形が、誰にとっても同じように見えているわけない、という事実を知ったのも恥ずかしながら最近の話です。
例えば、人口の約8%の男性と0.5%の女性が持つとされる赤緑色覚異常の方々は、警告を表す赤色のエラーメッセージを認識しづらかったり、色分けされたチャートやグラフのデータが区別できないといった不自由を抱えています。
私自身は先天的な色覚ハンディキャップもなく、読みづらさを感じることはほとんどありませんでした。しかしながら、デザイナーとして、もしかすると私にとっての「読みやすい」は、誰かにとっての「読みづらい」かもしれない。そんな視点を常に持っておく必要があると強く思ったのです。
読みやすさは「主観」ではない
同僚や上司に自分の制作したウェブサイトデザインへのフィードバックを求める質問。
「この文字色と背景のバランス、大丈夫かな?」
可読性への配慮からこのような質問をしているのかもしれません。アクセシビリティへの配慮は昨今の制作において欠かすことはできない要素です。自分の物差しを盲信することなく、周囲に適切なフィードバックを求める姿勢はとても大切だと思います。
しかしながら、この何気ない質問にはひとつ、アクセシビリティに対する誤解が潜んでいます。それは「読みやすさ」を「主観」として捉えてしまっている点です。
仮にその同僚の方から「そうだね。十分読みやすいと思う!(= だから一般的なユーザーも問題なく読めるはずだ)」とフィードバックをもらえれば、可読性の検証は十分と言えるのでしょうか。答えは「いいえ」です。
ウェブサイトにおける読みやすさは、実は客観的に測定できます。そのため、少なくとも個人の好みや感覚のみに委ねるべきではありません。では、読みやすさ具体的にどのように測定するのか?
その測定の際に役立つ指標が、「コントラスト比」なのです。
コントラスト比とは何か?
コントラスト比とは、隣接する色同士の明度の差を数値化したものです。
テキストとその背景の明度の差が高いほど、文字は読みやすくなり、反対にコントラスト比が低ければ低いほど可読性も低くなります。
今ご覧いただいている弊社コーポレートサイトは、背面は若干の青みを帯びた白(#f9fafd)、本文は黒(#121212)を採用することで、十分なコントラスト比(17.95:1)を確保しています。
コントラスト比は、色の相対輝度(人間の目がどれだけ明るく感じるかを数値化したもの)に基づいて算出されるのですが、毎回手動で計算するのはとても大変です。なので私は、簡易的なコントラストチェックを行う際、コントラスト比チェックツールのColorableやChromeの開発者用ツールの一つである「Lighthouse」を使っています。
もし興味のある方は、ColorableよりTextの入力欄にカラーコードの#121212を、Backgroundの入力欄に#f9fafdと入力し、当サイトのコントラスト比をチェックしてみてください。
レンジスライダーを動かして色を変えてみると、どの辺りから「Fail」(不合格)表示に変わるのか体験できます。コントラスト比の概念をつかむには、実際に色を変えながら見比べるのが一番です。
コントラスト比が低いとどんな問題が起こるのか?
ウェブアクセシビリティの学習全般に言えることかもしれませんが、その重要性を理解するのであれば、アンチパターンに触れてみるのが一番手っ取り早いと思います。
実際、WCAGのクイックリファレンスでも、各項目によっては「失敗例」が記載されています。
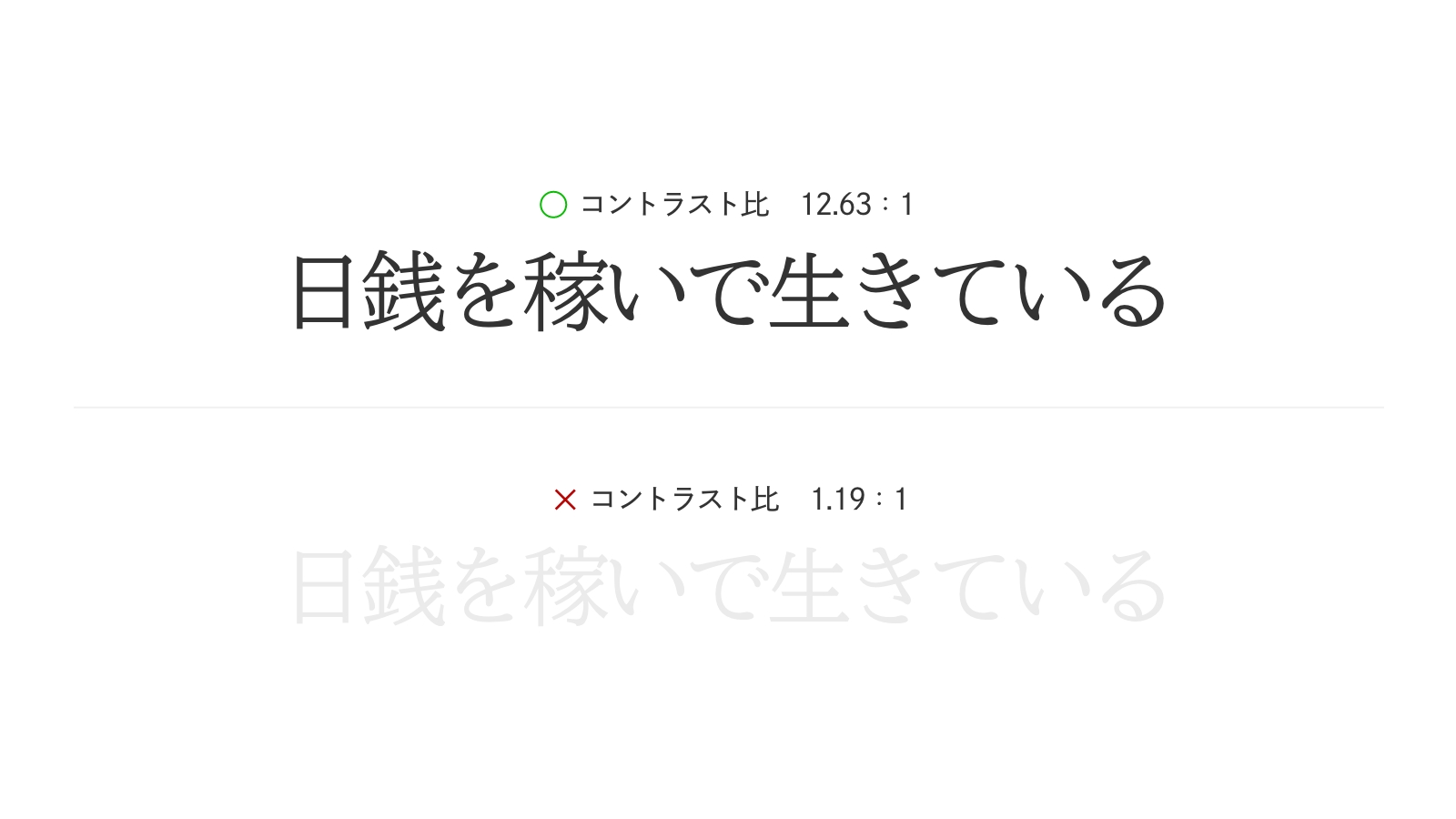
テキストが背景に埋もれて読めない

図:コントラスト比の差による可読性の変化。上部のテキスト(12.63:1)は十分な収入がある状態、下部のテキスト(1.19:1)は給料日前の財布のように薄くなり、日々の生活が見えなくなっている。
白い背景に、僅かに明度差のあるグレーの文字が乗せられています。
「なんとなく読みづらいな」と感じる程度であればまだ良い方で、視覚的なハンディキャップを抱える方にとっては、内容を把握することすら困難な状態です。また、年齢を重ねると目の水晶体が黄色く変化し、色の認識が変わるため、高齢者の方々にとっても低コントラストのテキストは大きな負担となります。
上側の例のように、背景に対して十分な濃さのテキストを使うことが大切です。
ボタンやリンクが識別できない

図:ボタンのコントラスト比による視認性の違い。上のボタン(5.57:1)は強い気持ちで送信できるほど見やすいのに対し、下のボタン(1.07:1)は送信する気持ちも薄れてしまうほど見えにくい。
下側の例では、背景とほぼ同じ色合いでデザインされたボタンを表示しています。
この「送信する」ボタンは背景との色差が乏しく存在感がなく非常に識別しづらい状態です。私もこのようなUI要素を見つけようとして画面を凝視した経験が多々あります。
対して、上側の例では、青色を基調とした明確な色と形状を持つボタンを採用することで、クリックまたはタップすべき場所が一目でわかるよう設計されています。
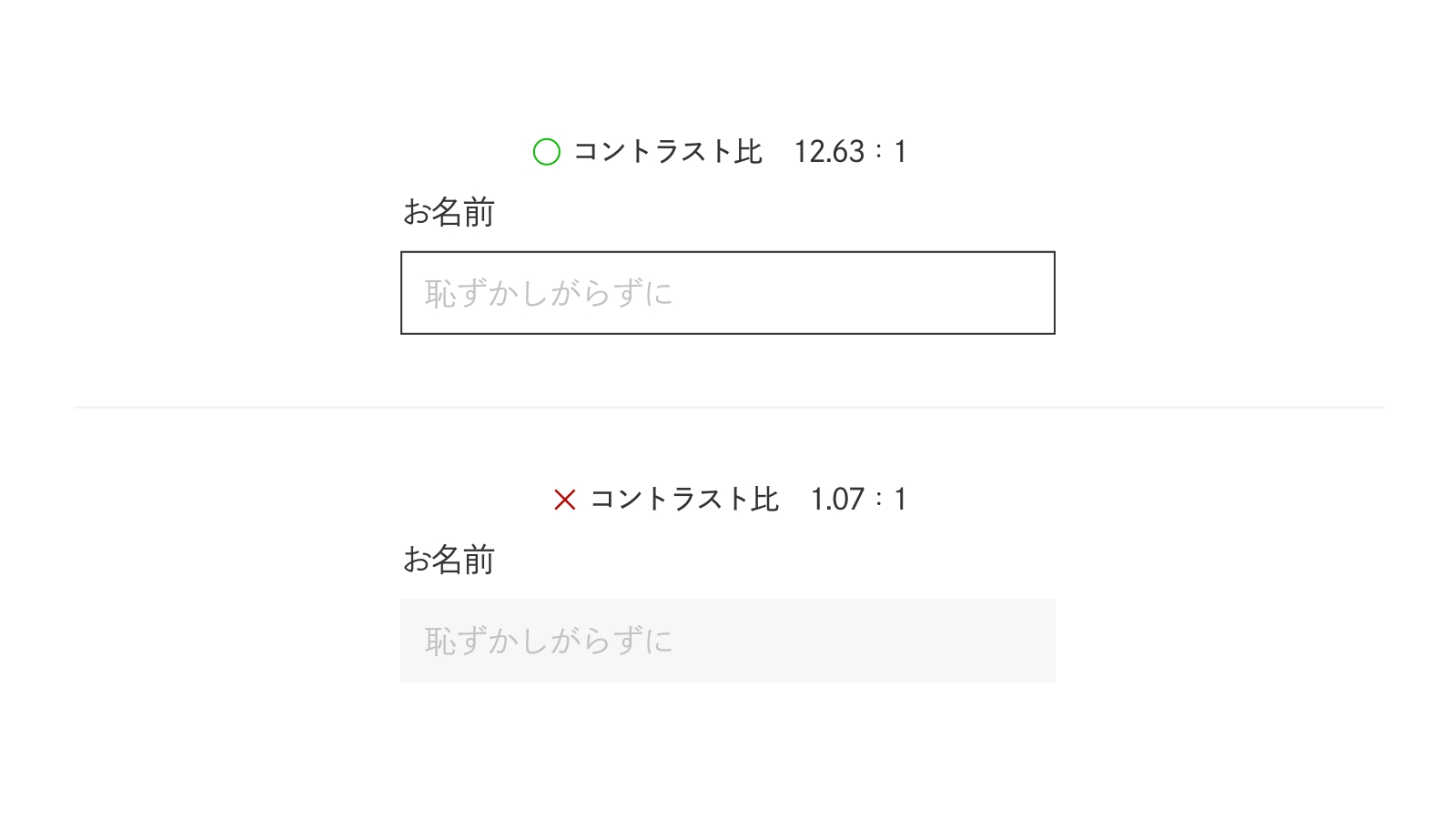
入力エリアがどこなのかわからない

図:入力フォームにおけるコントラスト比の重要性。上の例(12.63:1)では「恥ずかしがらずに」名前を入力できますが、下の例(1.07:1)では入力欄自体が恥ずかしがって隠れているようで見つけるのが困難です。
下側の入力フォームは、背景色とほぼ同じ色の枠線で囲われたフォームフィールドで区別されているため、ユーザーがどこに入力すればよいのか判別しづらい状態です。「入力欄はどこ?」と迷ってしまうかもしれません。
一方、上側の例では、明確なコントラストを持つ枠線と背景色を組み合わせることで、入力エリアをはっきりと示しています。
「ここに名前を入れるんだな」と瞬時に理解できるデザインは、ユーザーのストレス軽減にもつながるはずです。
ウェブアクセシビリティガイドラインにおけるコントラスト比の考え方
「読みやすさ」は、私たちが思っている以上に客観的に測定できるものです。
WCAG(Web Content Accessibility Guidelines)と呼ばれる国際的なガイドラインでは、コントラスト比についての明確な数値基準が設けられています。
数値基準は、要求される「アクセシビリティ等級」によって異なります。アクセシビリティ等級は、例えるなら、車の安全性評価や建物の耐震基準のように「どこまで対応できているか」を示す指標で、達成レベルに応じてA、AA、AAAの3段階に分けられています。
等級が上がるほど、より多くのユーザーにとって使いやすく見やすいウェブサイトであることを意味します(そして当然、対応の難易度も比例して高くなります)。
実は、コントラスト比に関する明確な基準が設けられているのはAA等級から。とはいえ個人的には「今回目指すのはAA等級ではないから、コントラスト比に配慮しなくても良い」という考え方ではなく、「要求される等級に関わらず、制作要件などを考慮しながら、準拠できるものは可能な範囲で準拠を目指す」という姿勢が大切だと思っています。
これは自分自身への戒めも込めてですが、アクセシビリティはあとからつけ足すものではなく、設計段階から考慮すべきものだと感じています。
AA等級で要求されるコントラスト比
多くの公的機関や企業が達成すべき基準として位置づけられているAA等級では、以下のようなコントラスト比が要求されます。
- 通常サイズのテキストおよび文字画像(24px未満、または太字18.5px未満)の場合は、コントラスト比4.5:1以上
- 大きなテキストおよび文字画像(24px以上、または太字18.5px以上)の場合は、コントラスト比3:1以上
- ボタンやフォーム等のUI要素の場合は、コントラスト比3:1以上
前述したColorableのようなツールを利用して、通常のテキスト(24px未満、または太字18.5px未満)と背面のコントラスト比が「4.5:1以上」であれば、AA等級におけるコントラスト比の条件を満たしていると判断できます。(※公式ではフォントサイズをptで表現していますが、本稿ではおおよそ相当するpxに置き換えています。)
注意したいのは、文字画像についても当基準が適用されるという点です。
例えば、飾り付きの見出しは画像として書き出して入れ込むことも多いかと思いますが、この文字画像がユーザーに読ませるべきものである場合は、同様のコントラスト比が求められます。(※特に意味のない単なる装飾としての文字画像は例外です。この点は後述します。)
AAA等級で要求されるコントラスト比
最も厳格なレベルAAA等級では、前述したAA等級よりもより厳格なコントラスト比が要求されます。
- 通常サイズのテキストおよび文字画像(24px未満、または太字18.5px未満)の場合は、コントラスト比7:1以上
- 大きなテキストおよび文字画像(24px以上、または太字18.5px以上)の場合は、コントラスト比4.5:1以上
- ボタンやフォーム等のUI要素の場合は、コントラスト比3:1以上(AA等級と同様の基準)
AA等級では通常サイズのテキストで、4.5:1以上が要求されていました。一方で、AAA等級では大きなテキストでさえも4.5:1以上のコントラスト比が求められます。
ここまでしっかりと対応できれば素晴らしいのですが、実務においては難しい場合もあります。
例えば、高度にグラフィカルなコンテンツを発信する場合や、ビジュアルアイデンティティの都合上、特定の色彩が企業イメージやブランド認知に不可欠な場合など、アクセシビリティと提供したいコンテンツやブランドの世界観がトレードオフになるケースでは慎重に判断する必要があるでしょう。
コントラスト比の基準における例外
こうして眺めていると、WCAGにおけるコントラスト比の達成基準に対して「融通が効かない」という印象を持たれる方も少なくないと思います。
しかし、あらゆるパーツに対してこの厳格な基準が適用されるわけではありません。全ての要素に同じ基準を適用することが必ずしも現実的ではなく、また必要でもないケースがあるためです。
WCAGでは主に以下の2つの例外が認められています。
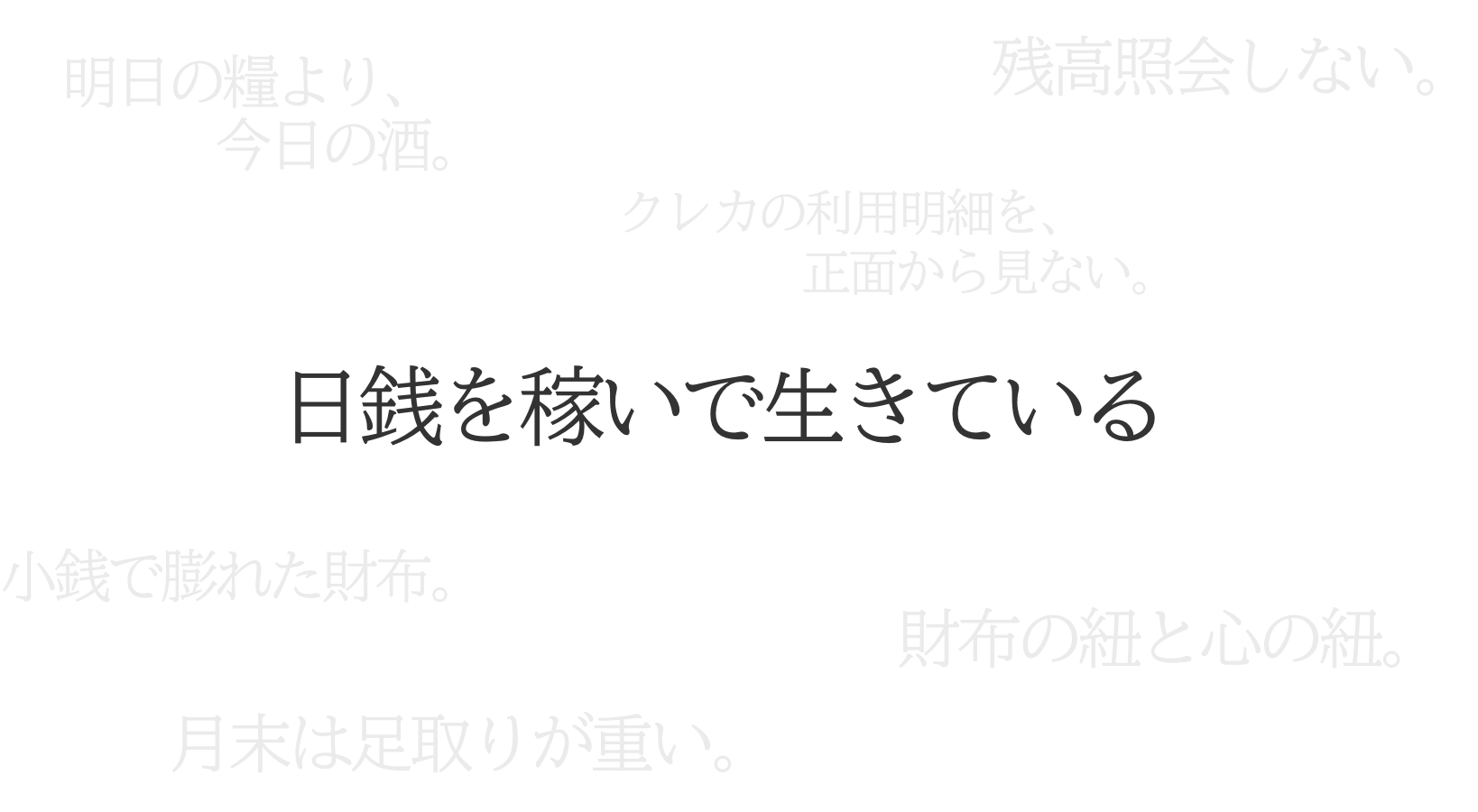
付随的である場合

図:「付随的な要素」の例。中央の「日銭を稼いで生きている」という人生の真理のみが重要で、周りの「残高照会しない」「月末は足取りが重い」といった現実逃避的な薄いテキストは、装飾目的なので低コントラストでも問題ない。
コントラスト比の例外として、「付随的な要素」については、WCAGでの厳格なコントラスト比の要件は適用されません。
付随的とは、簡単に言ってしまえば「情報を伝えることが目的でない」デザインのことです。例えば、純粋に美的な目的で背景に敷いたテキストや情報を伝えない背景パターン、区切り線等が「付随的な要素」にあたります。
この例外があるおかげで、デザイナーとしての創造性を完全に犠牲にすることなくアクセシビリティに配慮できます。視覚的な印象を与えることだけが目的であり、コンテンツの理解に必要な要素とはいえない装飾的な部分については、デザインの自由度が認められているわけです。
ロゴタイプの場合
企業やブランドを表現する「ロゴタイプ」についても例外が設けられています。
ロゴとはいわば、その企業のイメージを形作る極めて重要なブランドアイデンティティの一部です。特定の色彩や形状が、その企業やブランドの世界観の表現に欠かすことができない場合もあります。
そのため、ロゴタイプに関しては規定のコントラスト比を満たす必要はありません。これはブランド認知の重要性とアクセシビリティのバランスへの現実的な配慮と言えます。
ただし、ロゴに含まれるテキストが重要な情報を伝える場合は、可能な限り読みやすさを確保することが望ましいとされています。ブランドの個性を尊重しながらも、可能な範囲で視認性の確保に努めることが大切なのです。
ハイコントラストモードへの対応
コントラスト比について考える際、見落されがちなのが「ハイコントラストモード」への対応です。
主にWindows等のOSに搭載されているアクセシビリティ機能の一つで、背景色と前景色を入れ替えることで画面の視認性を大幅に高めてくれます。視力や色覚にハンディキャップを持つ方々はもちろん、強い日差しの下でデバイスを使用する場合など、一時的に視認性を高めたい場合にも利用できる便利な補助機能です。
素晴らしい機能である点は疑いようがないのですが、十分なコントラスト比を確保しているウェブサイトをハイコントラストモードで閲覧することで、逆に問題が生じるケースもあります。例えば、
- 背景画像が見えなくなり、視覚的なコンテキストが失われる
- 境界線のない入力フィールドが背景に溶け込む
- セクションの切り替え目的で利用していた淡い背景色が見えなくなる、など
単に色だけでなく形状や境界線などで要素を区別したり、重要な情報を画像だけに依存させない工夫等が必要です。
少し手間はかかりますが、cssのforced-colorsメディアクエリを利用して、ハイコントラストモード時に適用されるスタイルをあらかじめ定義しておくのも良いと思います。また、どうしてもハイコントラストモードの色変換から除外したい場合は、forced-color-adjustプロパティを利用するのも手です。
実装時だけでよしなに全てを賄うのも大変ですので、デザインフェーズから「このページの配色が反転しても機能するか?」という視点を常に持っておくことが大切だと思います。
結局、コントラスト比は高ければ高いほど良いのか?
しつこくコントラスト比の確保を求められると、「コントラスト比は高ければ高いほど良い」と考えてしまいそうです。しかし、実際はそうとも言い切れません。
例えば白地に真っ黒のテキスト(コントラスト比の最大値である21:1)のような、あまりに潔いコントラスト比は、長時間の閲覧で眼精疲労を引き起こす可能性もあります。私も深夜に真っ白な背景の画面を見続けた後で目が疲れた経験があります…。
わずかに色味を加えた背景と純黒よりも少し明るいテキストを組み合わせる等、ストレスなく閲覧可能な配色を検討してみても良いと思います。このサイトの背景色に若干の青みを持たせているのも、そうした配慮の一つです。
結局のところ、アクセシビリティとは一律の極端な値を目指すのではなく、バランスの取れた配慮を考えることが大事なのかもしれません。数値だけに囚われるのではなく、実際のユーザー体験を念頭に置いたデザイン判断を考えていきたいものです。